FIgma
l’outil webdesign qui a révolutionné notre agence

Figma est notre outil de webdesign tout-terrain que l’on utilise au quotidien ! Gain de temps, interaction directe avec les clients… un outil à connaître pour vos créations web et design d’interfaces.
Wireframes, zoning, maquettes et prototypage, Figma vous accompagne à toutes les étapes de votre projet web.
Assez de multiplier les logiciels et les abonnements ? Figma combine en un outil les fonctionnalités de multiples logiciels de webdesign et création graphique, rivalisant notamment avec Adobe XD, Sketch ou encore InVision Studio.
- créer des maquettes web mais aussi print,
- présenter des prototypages,
- collaborer en temps réel avec notre équipe et nos clients,
- d’ajouter des plugins pour accéder à beaucoup d’autres fonctionnalités,
- travailler dans un navigateur ou en application desktop,
- et c’est gratuit jusqu’à 2 éditeurs !
Découvrez comment Figma a révolutionné notre gestion de projet et l’implication de nos clients dans le processus créatif :
1. Le télétravail et travail d’équipe : un outil collaboratif
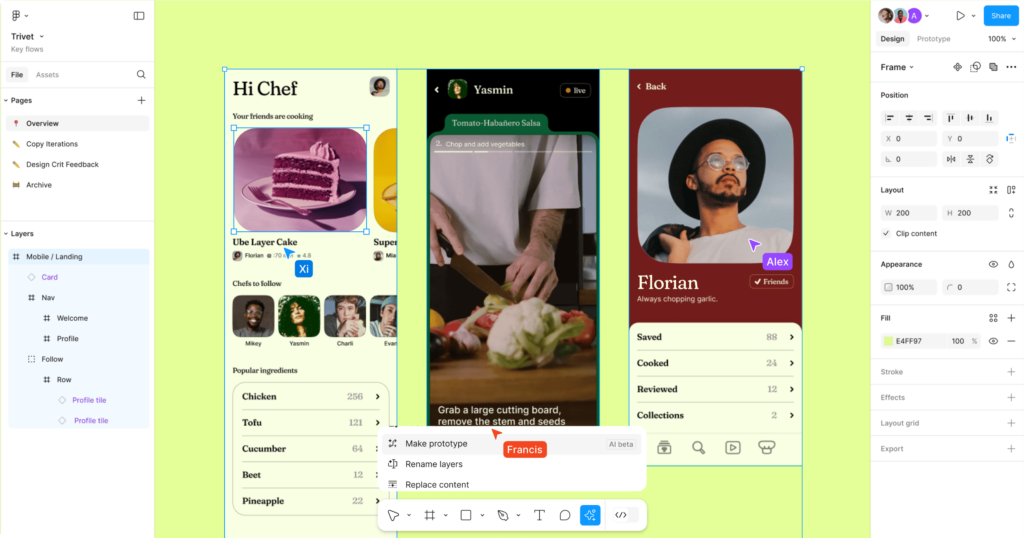
Figma est d’abord un outil incroyable de collaboration avec son équipe en télétravail. Fini les fichiers et les versions, tout est en cloud. On travaille simultanément à plusieurs sur la même maquette : un utilisateur modifie le texte de la page, pendant qu’un autre modifie simultanément sa couleur !

Travailler simultanément à 4 mains dans Figma, capture d’écran du site figma.com
2. Le client au centre du processus de création
Le client est au centre du processus de création : plus d’envoi de maquettes pour validation, fini les aller-retours interminables pour modifications, fini les mails !
En réunion visio, le client vous voit travailler et appliquer ses demandes en direct, il teste simultanément et valide les maquettes en fin de réunion !
Travailler avec le client à distance et appliquer ses demandes en direct
3. Le prototypage : testez vos maquettes web comme si vous naviguiez sur votre site
Le prototypage Figma permet de rendre les maquettes interactives : menus déroulants, navigations entre les pages, animations aux survols, slides, éléments statiques dans la pages, etc.
L’outil donne également un aperçu responsive de la maquette, grâce au simulateur de tablette et smartphone. Il est ainsi possible d’ajuster et valider notre approche UX (User eXperience) et UI (User Interface).
En mode présentation, la différence avec un site web n’est presque plus perceptible !
4. Pour les développeurs : recettage simplifié et export CSS
Le recettage des développements est simplifié car le client réalise en amont les tests dans les prototypes.
Fini les aller-retours pour les petits ajustements à la fin du projet en préproduction, la planning est raccourci et la mise en production plus rapide !
C’est le client qui est ravi. Et nous aussi !
Figma permet également aux développeurs d’exporter en CSS les éléments de la maquette, encore un gain de temps pour les développeurs !
5. Une application pour créer et organiser les visuels de vos réseaux sociaux
Fonctionnalité moins connue de Figma, le logiciel de création graphique est particulièrement pratique en community management pour créer et centraliser tous les visuels de vos réseaux sociaux. Pour apporter de la cohérence à vos visuels en accord avec votre charte graphique, il est par exemple possible de créer des guides de style définissant l’emplacement des images et des textes de vos visuels de publications. Il vous suffit ensuite de dupliquer ces guides et d’y insérer vos images au gré de vos publications, et le tour est joué !
6 : un logiciel à tester également pour vos créations print
Figma offre également de nombreuses similitudes fonctionnelles avec les plus célèbres logiciels de création graphique, comme le tracé vectoriel par exemple, rivalisant ainsi avec les logiciels de référence comme InDesign, Phototshop ou Illustrator. Besoin de créer un flyer, une carte, une brochure ? Création de frames et de calques, structuration des pages, création de composants, utilisation d’outils graphiques, importation d’images et illustrations… Figma nous permet de créer des documents print propres et professionnels.
Vous n’êtes pas graphistes ? Pas de panique ! L’interface de Figma est très intuitive et la prise en main rapide du logiciel vous permettra de réaliser rapidement vos premiers designs.
7 : En bonus : les plugins !
Vous pouvez ajouter des plugins pour accéder à beaucoup d’autres fonctionnalités : animations, export GIF, utilisations de pictogrammes, etc.
À noter également : que grâce son mode lecture, Figma peut être utilisé pour réaliser vos slides de présentations professionnelles, comme vous pourriez le faire par exemple sur PowerPoint, en y ajoutant même de l’animation !
Formation figma : Convaincu par l’outil mais besoin d’une formation pour démarrer rapidement ?
Notre agence est organisme de formation et peut vous proposer une formation en préscence ou à distance pour apprendre à utiliser l’outil Figma.
Nos formations individuelles sont adaptées à votre niveau, d’une durée de 1 à 3 jours.
Découvrez notre formation Figma
Découvrez Figma en vidéo
ou créez votre compte gratuitement sur
Figma.com